When it comes to measuring website speed I recommend:
1- Testing the home page + few other key pages from the website
2- Test in different times of the days and different days of the week
3- Test using more than one tool (two at least)
Available form multiple locations, multiple devices and using different internet speed, provides speed index (the time required for the site to visually load for users even if there is still process going in the background of the website)
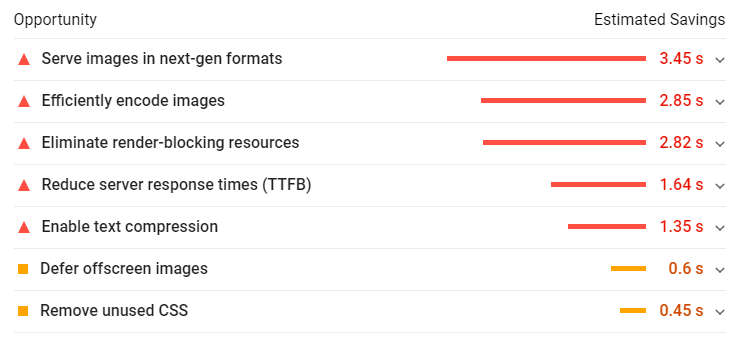
This tool provides insights how to speed up the website, a report, and a video showing the load progress.
The tool has become more valuable after adding Light House data and Google Chrome data (not available for every website), be aware that score is not speed, speed is measured by seconds only, seeing very low score does matter a lot of your web page speed is 3 seconds or less
This tool provides insights how to speed up the website, a report, a video showing the load progress and industry comparison.
Available form multiple locations, multiple devices and using different internet speed, this tool can track speed history (paid feature) which is a handy feature to evaluate the website speed though out the whole day or the whole week
This tool provides insights how to speed up the website, a report, a video showing the load progress
This tool is designed to analyze speed on mobile websites with low speed connection (3G), it provides insights how to speed up the website, a report and industry comparison
Google Developer Tools (Advanced)
This is a built in extension with Google Chrome, it has the ability to change connection speed, device, disable/enable cache.
Google Analytics (the numbers there are not very reliable)
GA provides average page load time in seconds, I did it find it that reliable, possibility because it averages number from different users and it works based on the code load completion which is not always a reflection of the actuation page load



No Comments